校友录-网站样式设计
校友录项目网站样式设计简要说明。
一、门户网站
1.1 首页轮播图
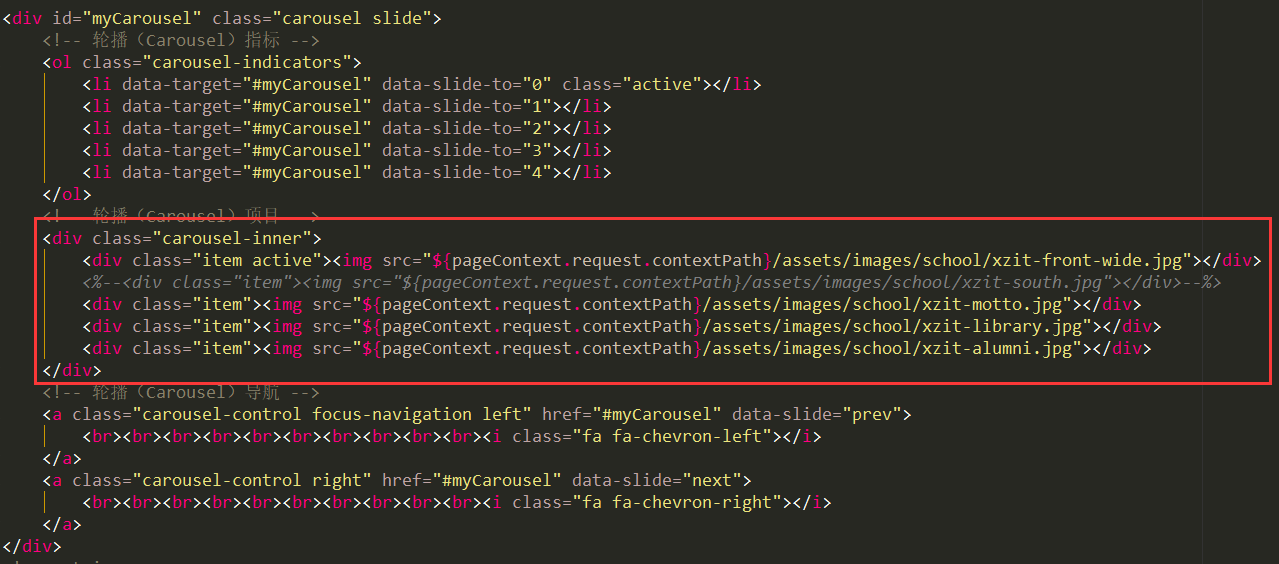
在 ar-parent\ar-portal\src\main\webapp\WEB-INF\views\portal-main\index.jsp 中有如下代码:

div.carousel中即使首页的轮播图,图片暂不支持后台手动设置,需要存放在 assets/images/school/ 下或assets其它文件夹下面。
图片尺寸建议采用2600x720的。
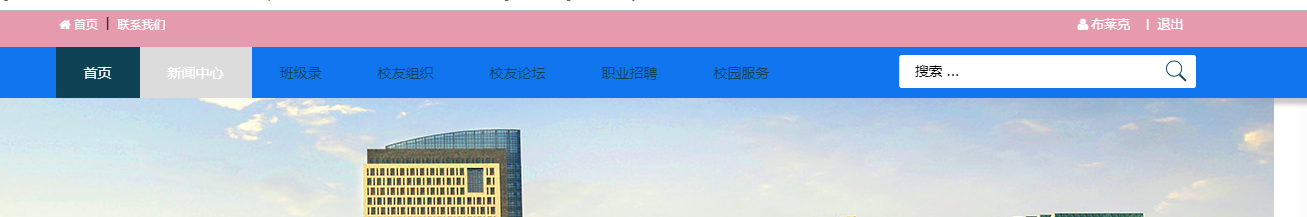
1.2 导航栏样式
导航栏由两部分组成:

上面的header,下面的是导航菜单(nav),这两部分在index.jsp中通过include引入,分别位于 WEB-INF/views/portal-common/header.jsp 和 WEB-INF/views/portal-common/navmenu.jsp。门户网站主要样式在 assets/css/style.css 中定义。
Header样式
在style.css中搜索 .top_bg,找到如下代码:
1 | |
background就是header的背景色。
Nav样式
在style.css中搜索 .mega_nav,找到如下代码:
1 | |
修改background改变Nav整个背景色。Nav中菜单项的颜色在 assets/css/megamenu.css 中定义,找到如下代码:
1 | |
即可修改菜单项hover的样式,菜单项背景色等可以自行探索。
修改后导航栏后整体样式如下(一不小心破相了~):

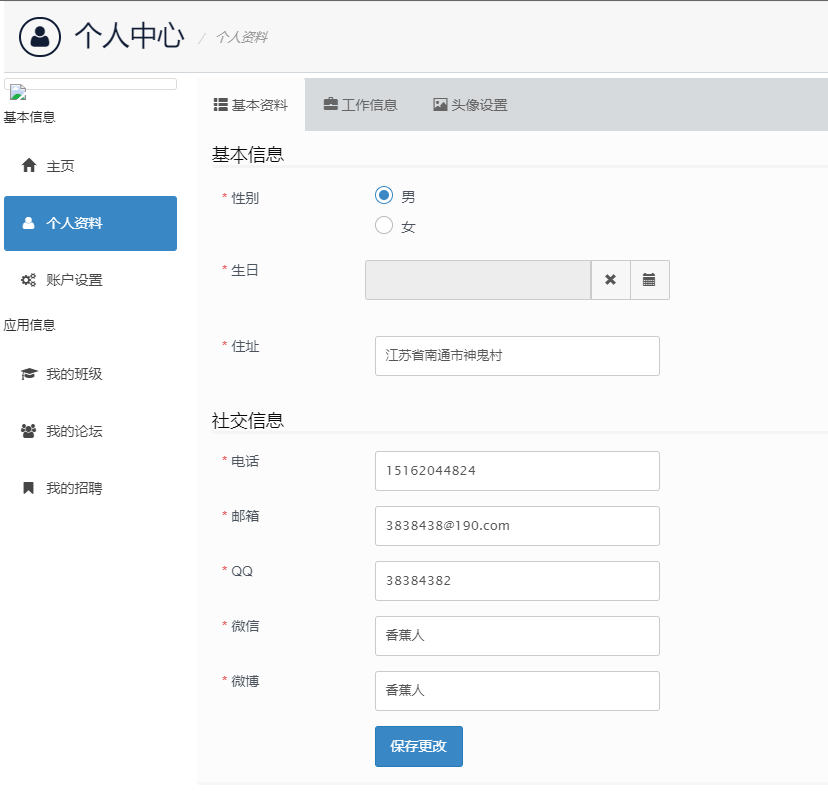
1.3 表单样式
门户网站表单组件绝大部分使用bootstrap样式:

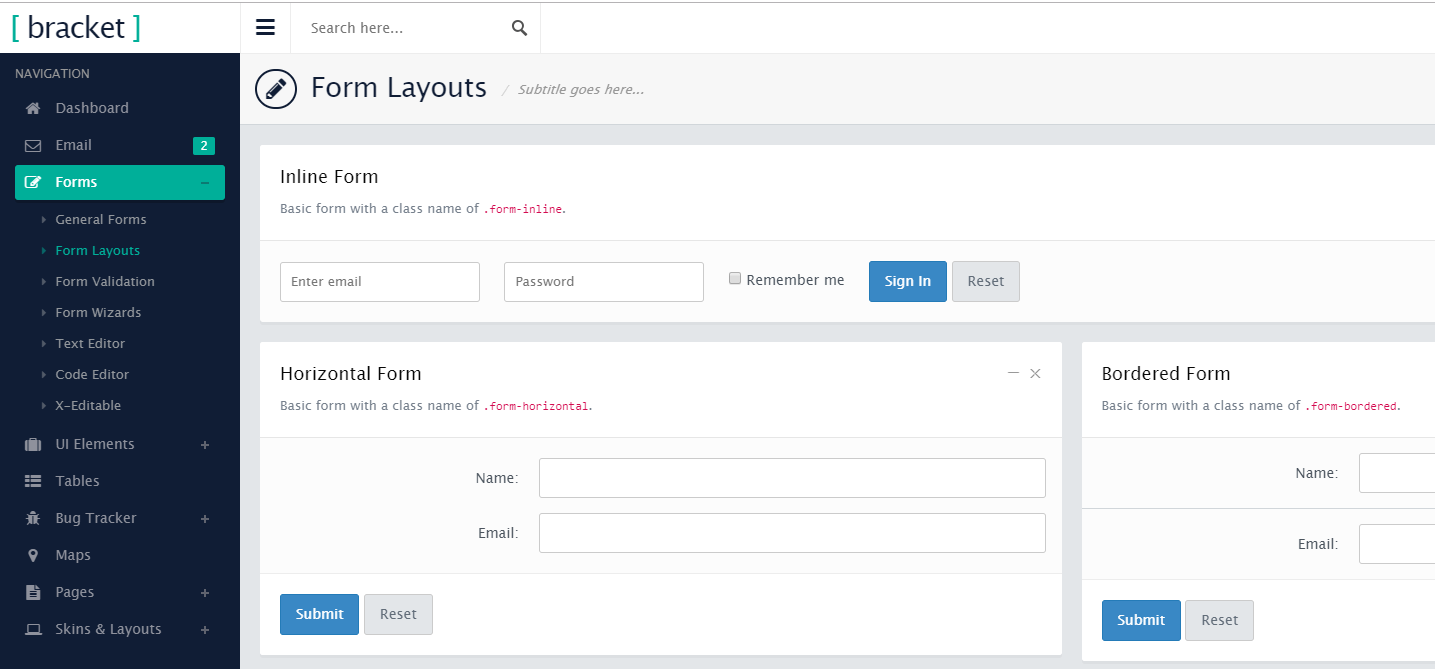
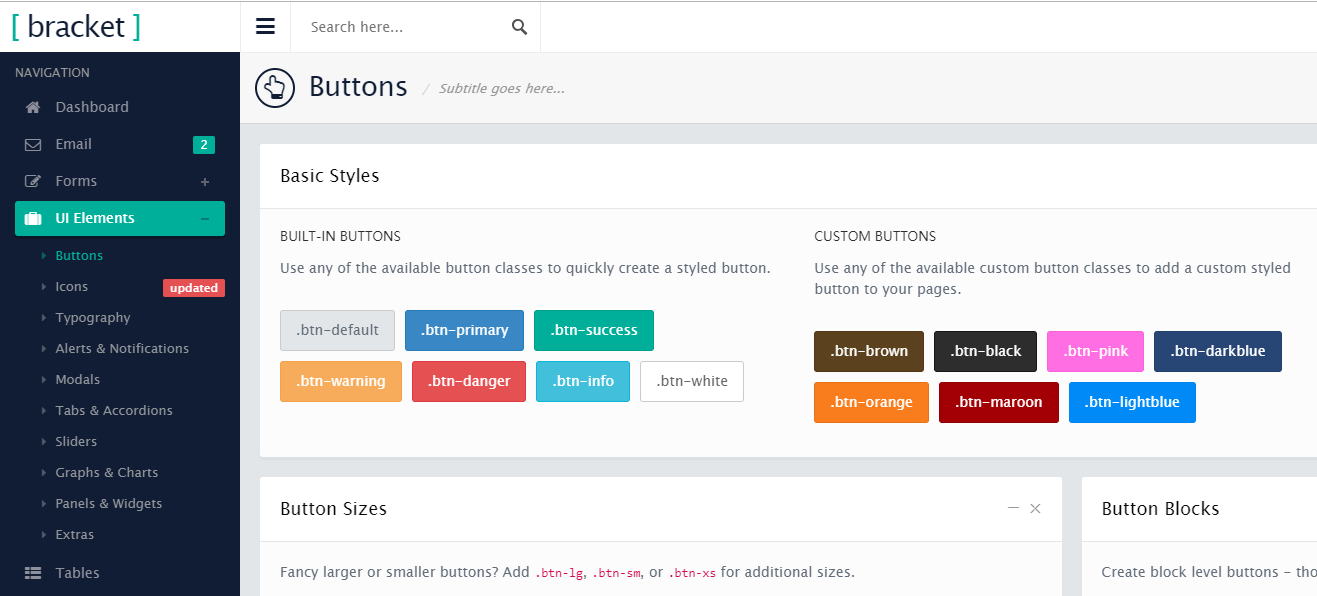
可根据bootstrap修改按钮等组件样式,本项目参考了一份模板进行设计,整个模板素材存在 ar\ar-tools\model-portal\Bracket1.5\ 下。
表单样式:

按钮样式:

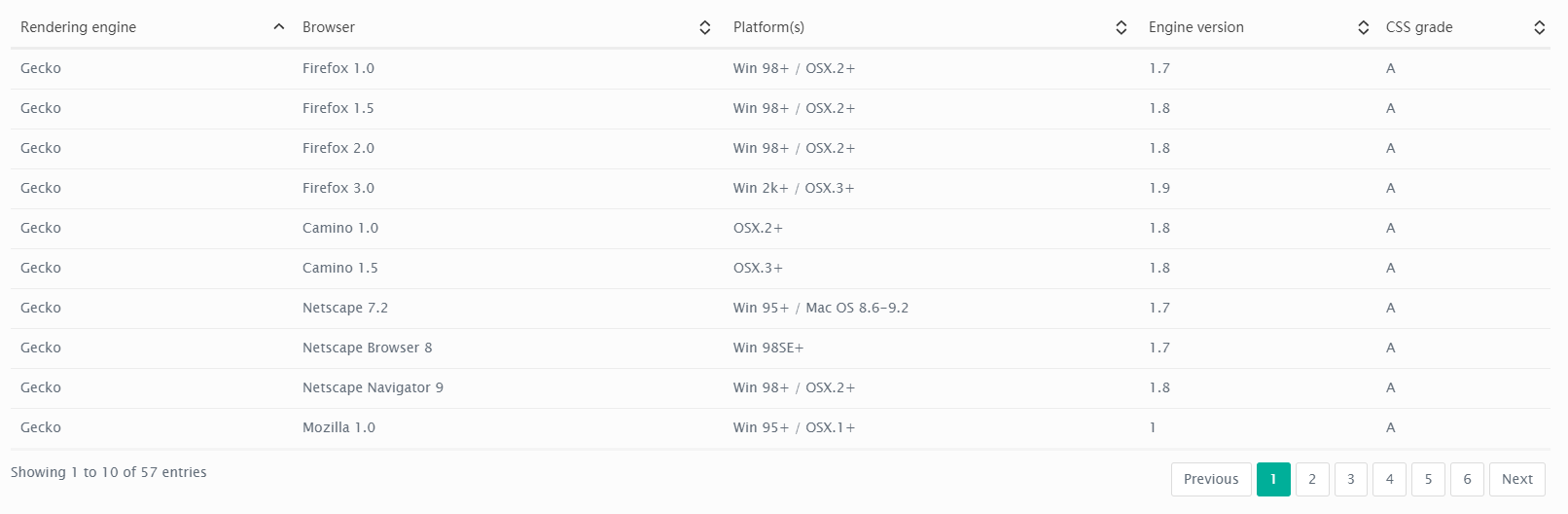
表格及分页器:

门户网站风格和此模板素材基本保持一致,可参考修改。
二、后台管理
后台管理网站样式主要定义在 ar-manage\src\main\webapp\assets\css\admin.css 下。
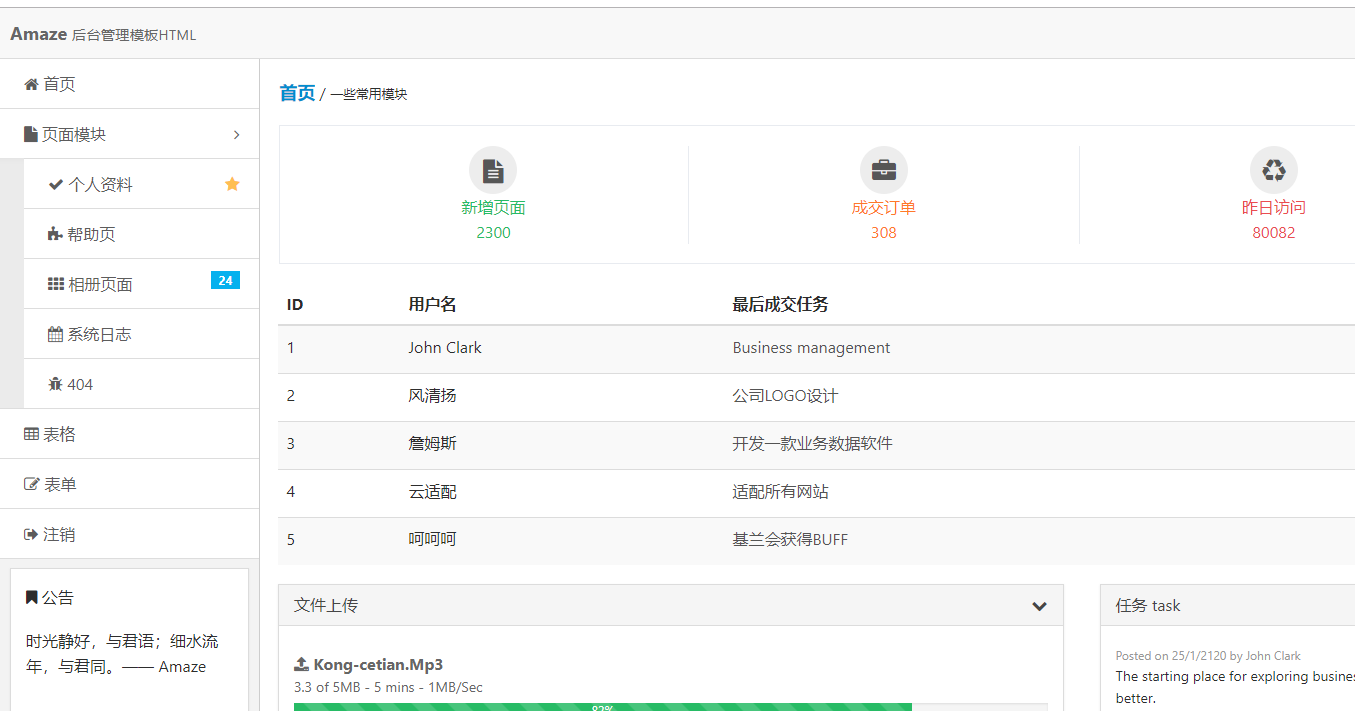
1.1 首页样式
管理页主题title

在 WEB-INF/views/main/index.jsp 中搜索如下代码,修改此处即可:
1 | |
页脚

在 WEB-INF/views/global/footer.jsp 中修改即可:
1 | |
侧边栏

在 WEB-INF/views/global/sidebar.jsp 中修改即可:
1 | |
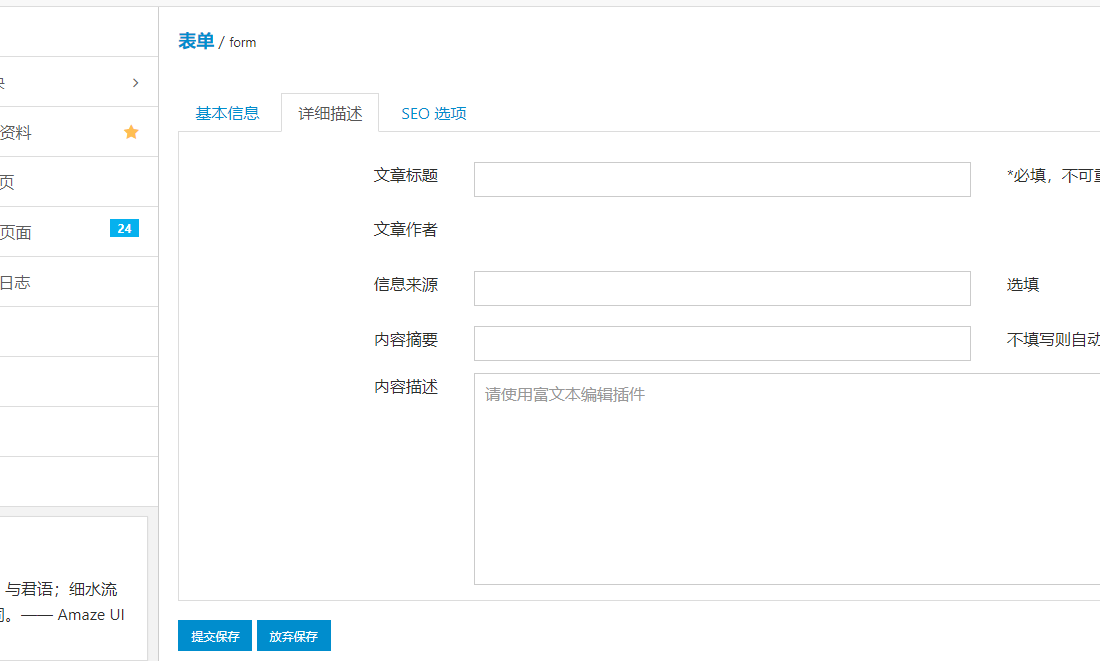
1.2 表单样式等
后台管理网站整站风格参考一套AmazeUI素材,素材存在 ar\ar-tools\model-admin\ 下,


按钮等组件样式可参考Amaze官网:

(完)