更换主题
在 HexoTheme 查找主题,并找到对应的 github 地址,hexo 主题资源放置在 themes 下,所以要先将主题项目clone到这里, 以Maupassant为例
更换主题只需在根目录的_config.yml中更改theme的值即可
不过多数主题需要依赖其他库来编译安装,Maupaasant需要先安装两个依赖
1
2
3
| npm install hexo-renderer-pug --save
npm install hexo-renderer-sass --save
|
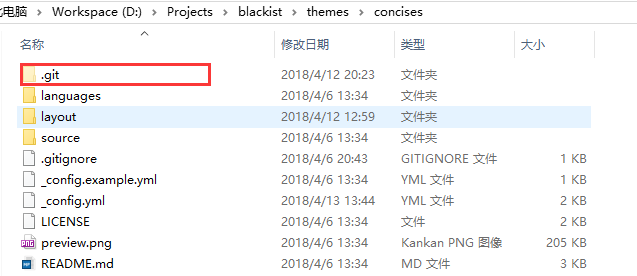
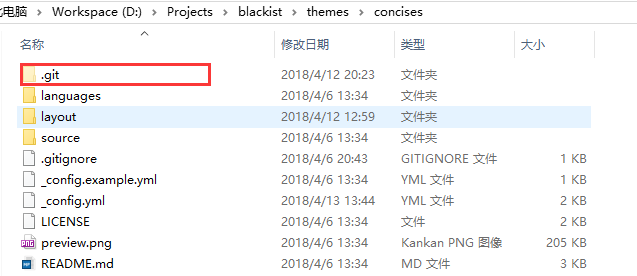
通过主题的_config.yml来个性化自己的博客样式,主题可能需要一并提交到代码库,这是需要删除主题项目下的git配置文件夹,否则git不能将含有git配置的文件夹提交到博客项目。

添加文章浏览量(基于LeanCloud)
准备工作
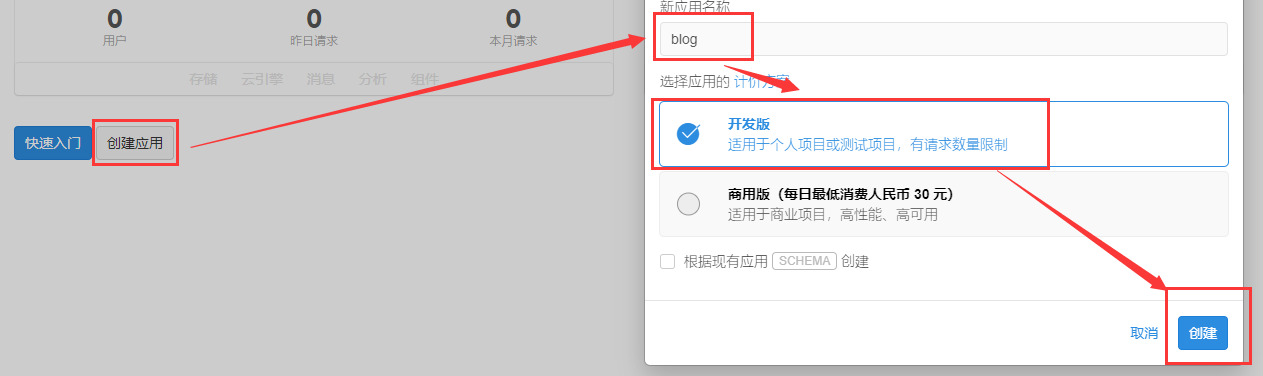
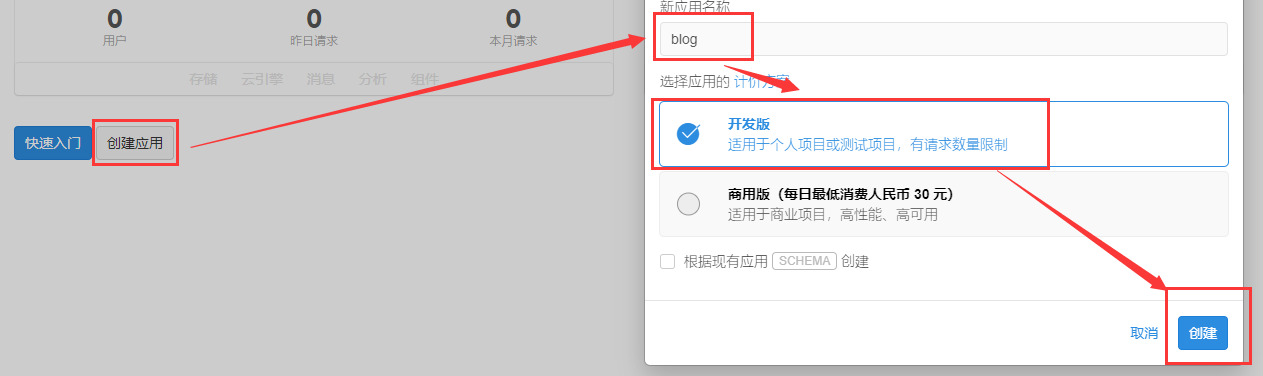
在LeanCloud 注册账号,实名认证开发者,进入控制台创建应用

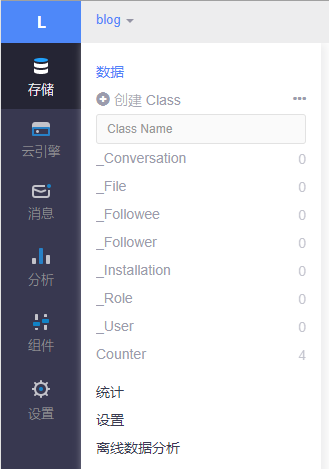
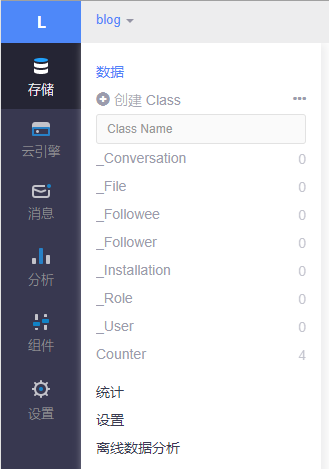
新创建的应用如下,进入应用,为我们的博客创建文章浏览统计Class

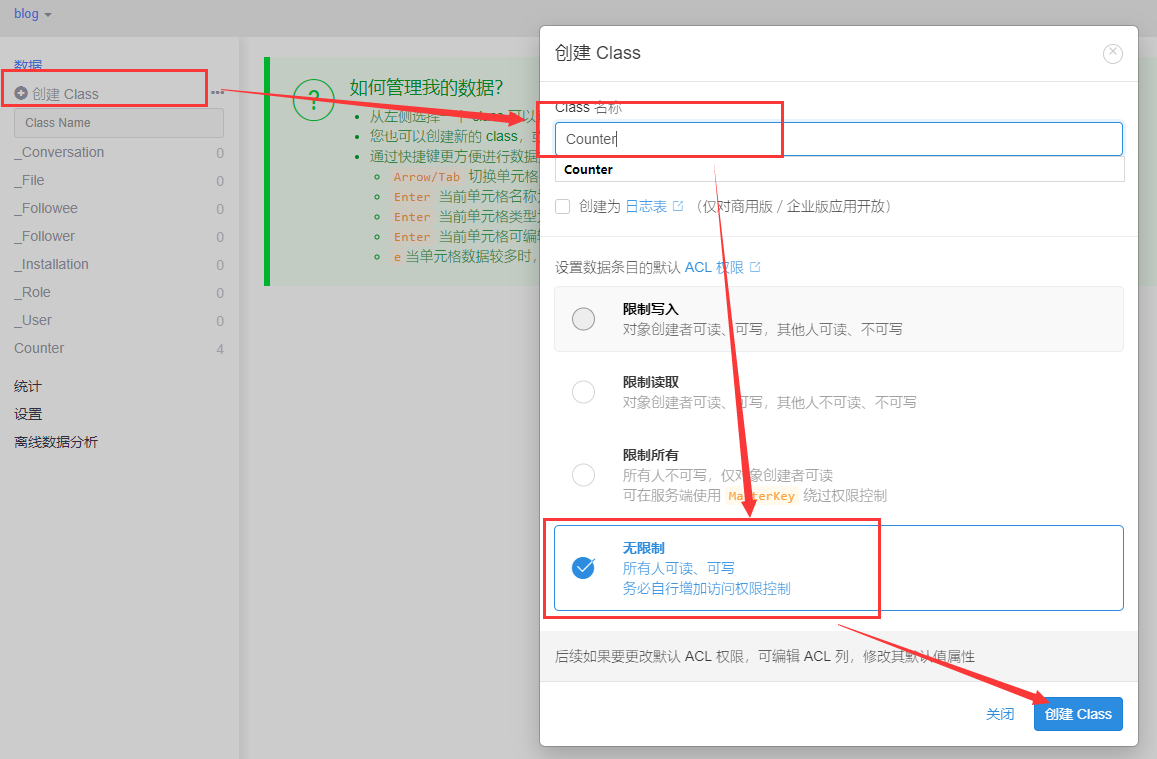
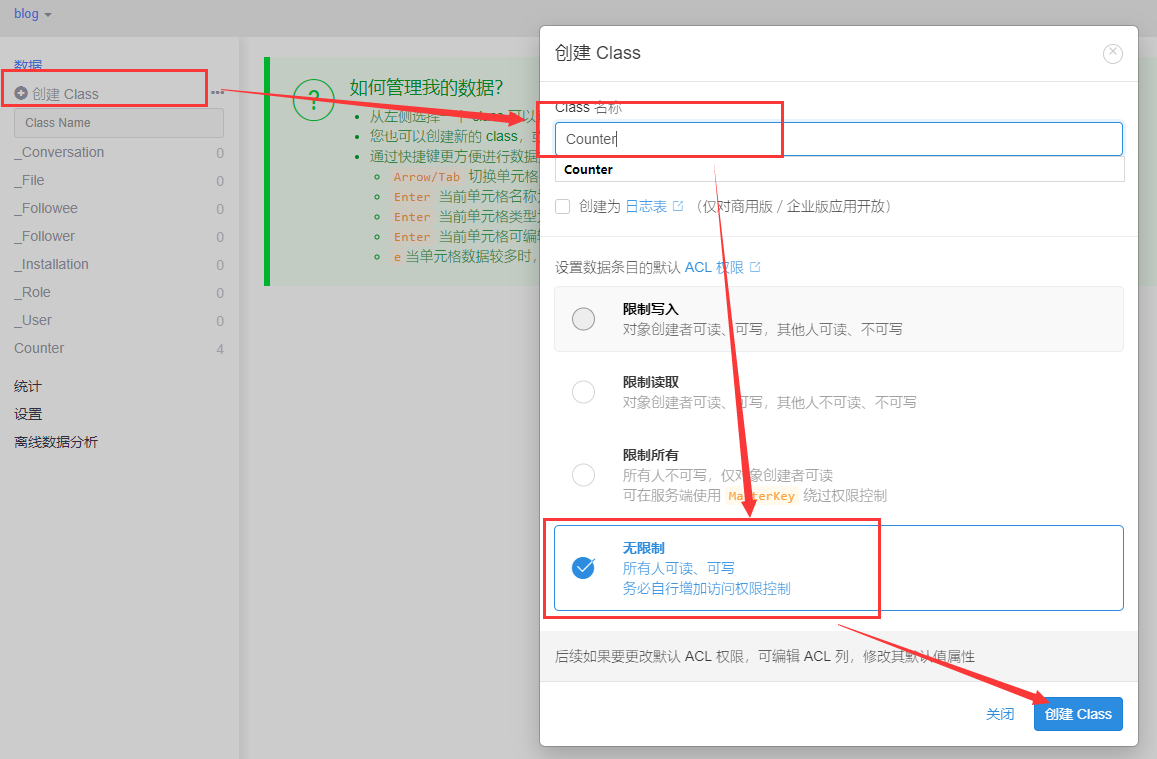
创建名为Counter的类,权限设置为无限制,否则文章被浏览时阅读量增加会出问题

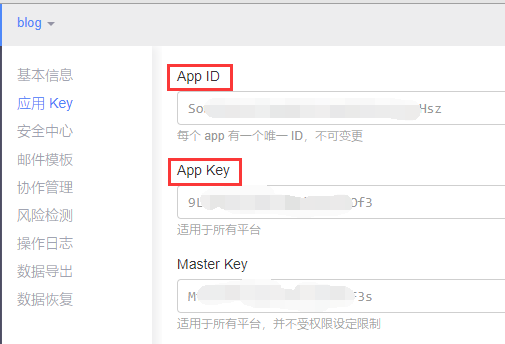
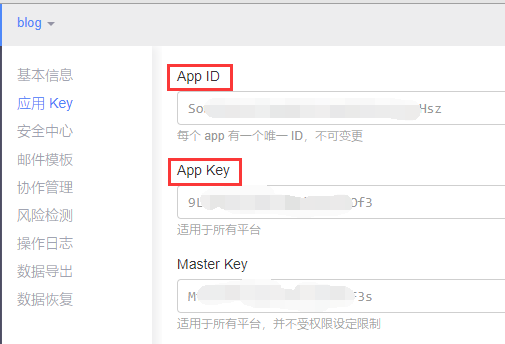
在应用的设置里拿到此应用的AppID/AppKey,在配置博客来控制这个应用的时候需要使用此key,

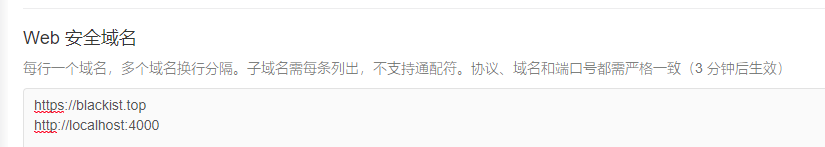
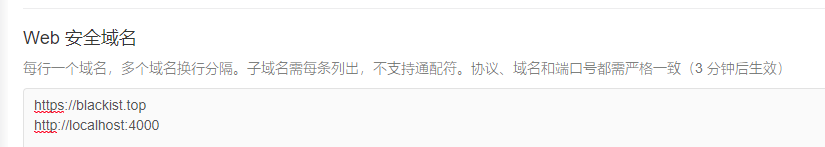
在blog->设置->安全中心,设置Web安全域名,即当通过域名访问文章时,可从leancloud的容器读取文章的浏览量或写入浏览量,

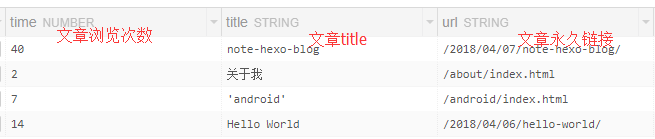
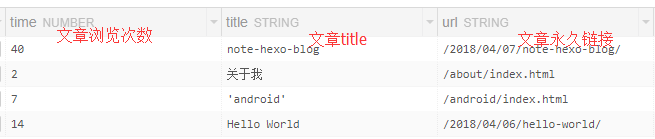
至此,博客添加浏览量功能的准备工作基本完成。当文章被访问,counter类容器会新增记录

浏览量配置
在当前theme的_config.yml添加leancloud节点,并写入 AppID/AppKey
1
2
3
4
5
|
leancloud:
enable: true
app_id: Sow*******************Hsz
app_key: 9Lo****************WOf3
|
·基于 .ejs
在 theme/layout/_partial/article.ejs中,找到header之类的标签,在适当位置加入如下代码
1
2
3
4
5
| <% if (theme.leancloud.enable) { %>
<span> | view</span>
<span id="<%- url_for(post.path) %>" class="leancloud_visitors" data-title="<%= post.title %>"></span>
<% } %>
|
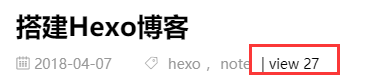
即在标题位置下加入浏览量标签,大致效果如下
| ——
在 theme/layout/_widget下新建leancloud.ejs文件,加入如下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
| <% if (theme.leancloud.enable){ %>
<script src="https://cdn1.lncld.net/static/js/av-core-mini-0.6.1.js"></script>
<script>AV.initialize("<%= theme.leancloud.app_id %>", "<%= theme.leancloud.app_key %>");</script>
<script>
function showTime(Counter) {
var query = new AV.Query(Counter);
document.querySelectorAll(".leancloud_visitors").forEach(function(item) {
console.log(item.id);
var url = item.id.trim();
query.equalTo("url", url);
query.find({
success: function(results) {
if (results.length == 0) {
document.getElementById(url).innerHTML = 0;
return;
}
for (var i = 0; i < results.length; i++) {
var object = results[i];
document.getElementById(url).innerHTML = object.get('time');
}
},
error: function(object, error) {
console.log("Error: " + error.code + " " + error.message);
}
});
});
}
function addCount(Counter) {
var Counter = AV.Object.extend("Counter");
url = document.querySelector(".leancloud_visitors").id.trim();
title = document.querySelector(".leancloud_visitors").getAttribute('data-title').trim();
var query = new AV.Query(Counter);
query.equalTo("url", url);
query.find({
success: function(results) {
if (results.length > 0) {
var counter = results[0];
counter.fetchWhenSave(true);
counter.increment("time");
counter.save(null, {
success: function(counter) {
document.getElementById(url).innerHTML = counter.get('time');
},
error: function(counter, error) {
console.log('Failed to save Visitor num, with error message: ' + error.message);
}
});
} else {
var newcounter = new Counter();
newcounter.set("title", title);
newcounter.set("url", url);
newcounter.set("time", 1);
newcounter.save(null, {
success: function(newcounter) {
console.log("newcounter.get('time')="+newcounter.get('time'));
document.getElementById(url).innerHTML = newcounter.get('time');
},
error: function(newcounter, error) {
console.log('Failed to create');
}
});
}
},
error: function(error) {
console.log('Error:' + error.code + " " + error.message);
}
});
}
(function() {
var Counter = AV.Object.extend("Counter");
if (document.querySelectorAll('.leancloud_visitors').length == 1) {
console.log('increase view')
addCount(Counter);
} else if (document.querySelectorAll('.leancloud_visitors').length > 1) {
console.log('show views')
showTime(Counter);
}
})();
</script>
<% } %>
|
在 theme/layout/layout.js引入此.ejs文件,即可实现单个文章的浏览量功能
1
2
| <%- partial('_widget/leancloud') %>
|
部署到coding、github
(待更…)